正 文:
利用xcode下swift语言开发ios app应用的知识汇总
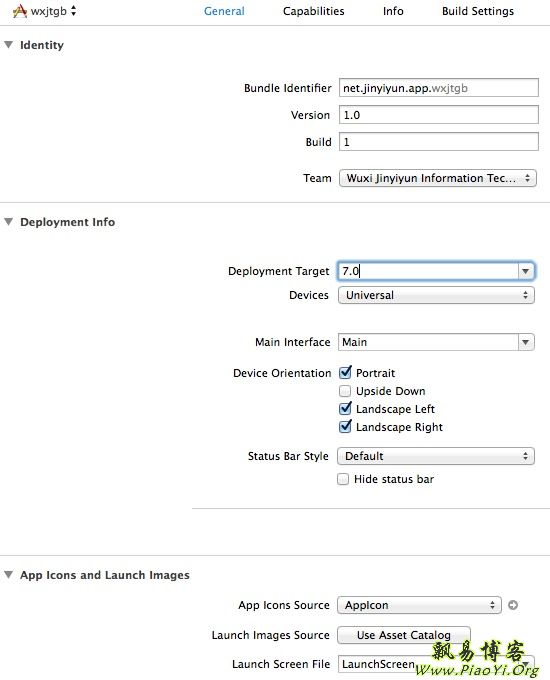
*ios工程属性设置点击ios工程,在general选项卡里:
Deployment Target里设置ios版本信息,一般设置为7.0及以上,如果你需要支持更低版本的请设置为6.0,但是请注意6.0无法使用swift语言进行开发。
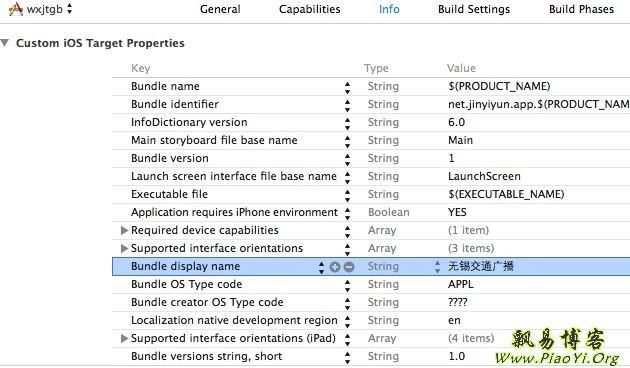
*在info选项卡里添加属性 Bundle display name,值可以设置为中文名称。一般的工程名称需要为英文数字组合,而不能使用中文的工程名,目前来说,xcode对中文的支持还不好,如果一定要使用中文工程名,在模拟机里或真机里调试时,会反复提示你找不到工程名。
设置 Bundle display name 是为了让生成的app在手机或ipad里显示中文名称,这样就解决了上诉问题。
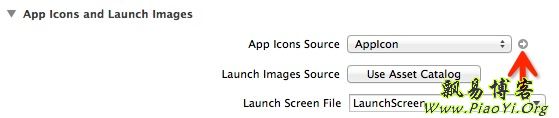
*设置app的图标icon在general选项卡下的 App Icons and Launch Images 下 点击 App Icons Source 后面的箭头,就可以来到ios的图标设置页面。
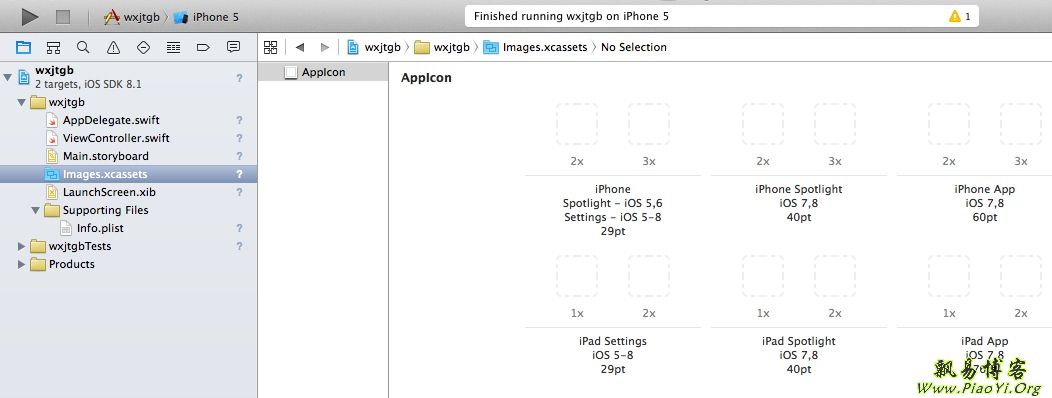
也可以直接在工程目录里点击 Images.xcassets ,然后右侧出现 AppIcon,也能来到ios工程图标设置页面。
可以看到一个ios工程,需要多种不同尺寸的图标,大家根据要求制作对应的图标尺寸,然后上传就可以了。
我设置了iPhone需要的图标,效果如下:
*如何把UI控件关联到引用变量 Referencing Outlets有2种方法(以 UIWebView 为例说明):
方法1、直接先在 ViewController.swift 代码里定义变量:
@IBOutlet weak var webview: UIWebView!
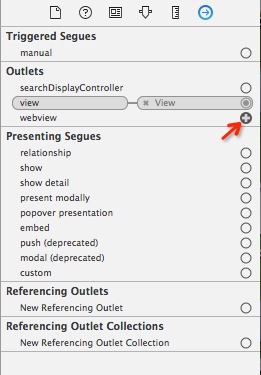
然后View Controller的connection inspector属性下的 Outlets 面板里就会出现刚刚定义的这个变量,鼠标放到变量 webview 右侧的圆圈里,会出现一个加号,按住这个加号拖动到左边的 UIWebView 控件上,就完成了关联。
方法2、直接拖曳
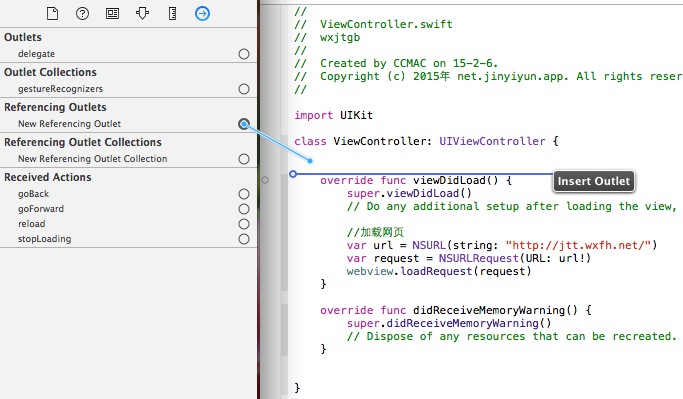
先在故事板里选中 UIWebView 控件,然后在 connection inspector属性 下的 New Referencing Outlets,按住圆圈里的加号,直接拖曳到 ViewController.swift 代码里:
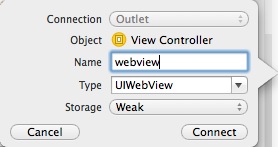
随后弹出的窗口中输入 name值,点击 connect 即可完成关联。
关于Outlets和Referencing Outlets的区别:
Outlets里面显示的是你的属性, 以及连接着的目标.
Referencing Outlets是你被连接到了别人的属性上面.
ViewController.swift示例代码:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//加载网页
var url = NSURL(string: "http://www.baidu.com/")
var request = NSURLRequest(URL: url!)
webview.loadRequest(request)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
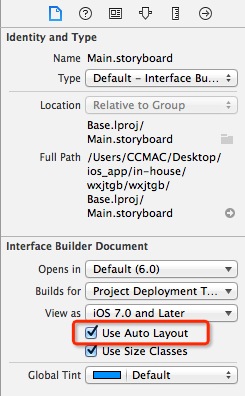
xcode6默认勾选了 Auto Layout 自动布局
使用自动布局设计可以针对不同尺寸的屏幕,如iPhone、ipad做自适应布局,一套UI 自适应不同的设备。
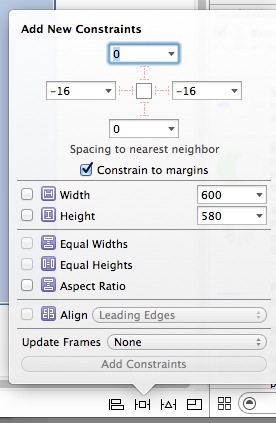
使用自动布局的按钮需要注意下xcode底部靠右的这几个图标:
在添加了一些约束关系后,有些虚线可能不是蓝色的线,这个时候需要 Update Constraints 更新下约束关系即可。(蓝色线条表示约束关系正常,其他颜色的线不正常)
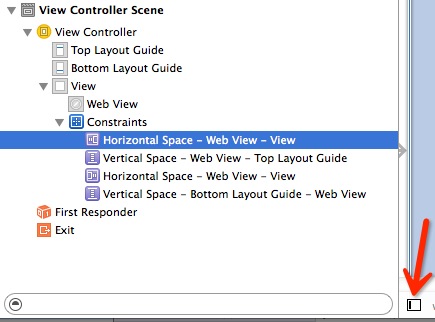
打开Document Outline窗口,可以看到 所有的 Constraints 约束:
关于自动布局和Constraints的使用,可以参考下面的文章:
1、自动布局 入门–Auto Layout:
http://blog.sina.com.cn/s/blog_4cd8dd130101qdvh.html2、iOS 6 in Xcode 新特性编程之一——自动布局:
http://blog.sina.com.cn/s/blog_62c942d20101bryq.html