正 文:
在2008年的时候,飘易写过这样的文章《
网站加载广告大提速,广告不再烦》,以及2009年的一篇文章《
Google:按照AdSense要求投放广告代码》。当时我还不太以为然,因为GOOGLE ADSENSE的广告代码加载并不是每次都很快,在部分地区依然在拖慢整个页面的加载速度。
所以当时飘易还是建议大家采用JS的替换方法:
<SCRIPT>
document.getElementById("gc1").innerHTML=document.getElementById("gc11").innerHTML;
document.getElementById("gc11").innerHTML="";
</SCRIPT>
来解决广告加载速度问题。Google曾经建议大家:
该种广告投放方式会导致一个广告位对系统产生多次广告查询,浏览器会多次处理这些请求,这样会影响用户体验。为了避免出现该问题,我们建议您按照以下方式修改广告代码:
1. 直接粘贴您的AdSense代码到页面源代码中
2. 通过iframe调用广告代码,但是一个页面只能嵌入一个iframe单元
时至今日,Google的确改变了它的Adsense的展示方式,我一般使用chrome浏览器,很少使用IE浏览器。已经有好一阵子,我就发现采用了 js替换广告方式的网站 adsense 广告显示就不正常,总共放了2个336x280广告单元(相同) + 2个468x15链接单元(相同),但在IE8浏览器下,只能展示1个广告单元+1个链接单元,这很奇怪,我曾经以为这是360安全卫士惹得祸,所以没怎么在意。
今天彻底研究了下,用
IETester测试IE6、IE8下的兼容情况,发现js替换广告的方式在IE6下没有问题,在chrome、firefox浏览器下也没有问题,唯独IE8浏览器有问题,弹出错误:“
对象不支持此属性或方法(object doesn't support this property or method)”
用抓包工具发现,这个时候GOOGLE服务器返回了400错误:“400 Bad Request”具体页面地址为:http://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-29720126....
事实上,如果你没有用JS替换的方式,一个页面放置多个相同的adsense代码是不会出现错误的,但是一旦你使用
js替换的方式来放置adsense代码,并且替换2个或2个以上的相同代码时,就会出现错误,原因是:
相同的adsense代码里有重复的ID,利用js替换的时候,就会把第2个代码里生成的ID替换第一个里面的ID,而第一个代码里的ID不属于当前的iframe,因此会出错! 利用JS替换Google Adsense广告代码的加载方式在IE8下的确存在兼容问题。
【解决办法】:
不要使用js的替换方式来展示广告,直接把包含广告代码的js文件放在广告区域就可以了。 虽然这样可能会影响网站的加载速度,但在google解决这个ie8兼容性问题之前,也是没有办法的事。
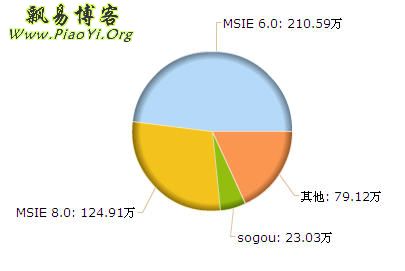
目前为止,IE8的用户在越来越快的增加,所以有必要注意下IE8用户的浏览体验。但国内的网民依然有很多人在使用掉牙的IE6浏览器,下面的2张图就是过去的5月内,某个网站的访问者的浏览器分布情况:
都是盗版惹的火啊!